
As a UX Designer for an entrepreneur group of women, my goal was to create a Minimum Viable Product (MVP) that would promote a safe space for women to share and learn from each other. We wanted to improve on the pain points of current social media and group chats being used, while keeping in mind the effects of COVID-19 on women, who were often working in low-paying, undervalued, and insecure jobs, and were affected more negatively than men in the economy and labor market [World Economic Forum].
UX Researcher, UX/UI Designer & Interaction Designer
Figma, Miro Google Forms, Google Meets
Market research, Survey, Interviews, Personas, User Journey, Affinity Mapping, User Journey, User flow, Wireframes, Moodboard, Prototype, Usability Test, and Handover to developers
Feb 2021 to March 2021
I began the discovery phase of my research by conducting a comprehensive analysis of both qualitative and
quantitative data. Through interviews with group admins and members, I was able to gather more than 480
responses from women who participate in online and offline groups.
After closely examining this data, I was able to gain a deeper understanding of why and how women connect with
one another. The results of my analysis revealed some significant insights, including:
Through the research conducted, several key insights emerged. The main pain points were grouped by different profiles, allowing for clear problem definition. The following three main key insights were identified:

Through the research, I identified 4 main personas, representing different profiles and needs within the target audience. Here are their profiles:




After conducting extensive research on women's groups and communities, we have identified two key problems that needed to be addressed:
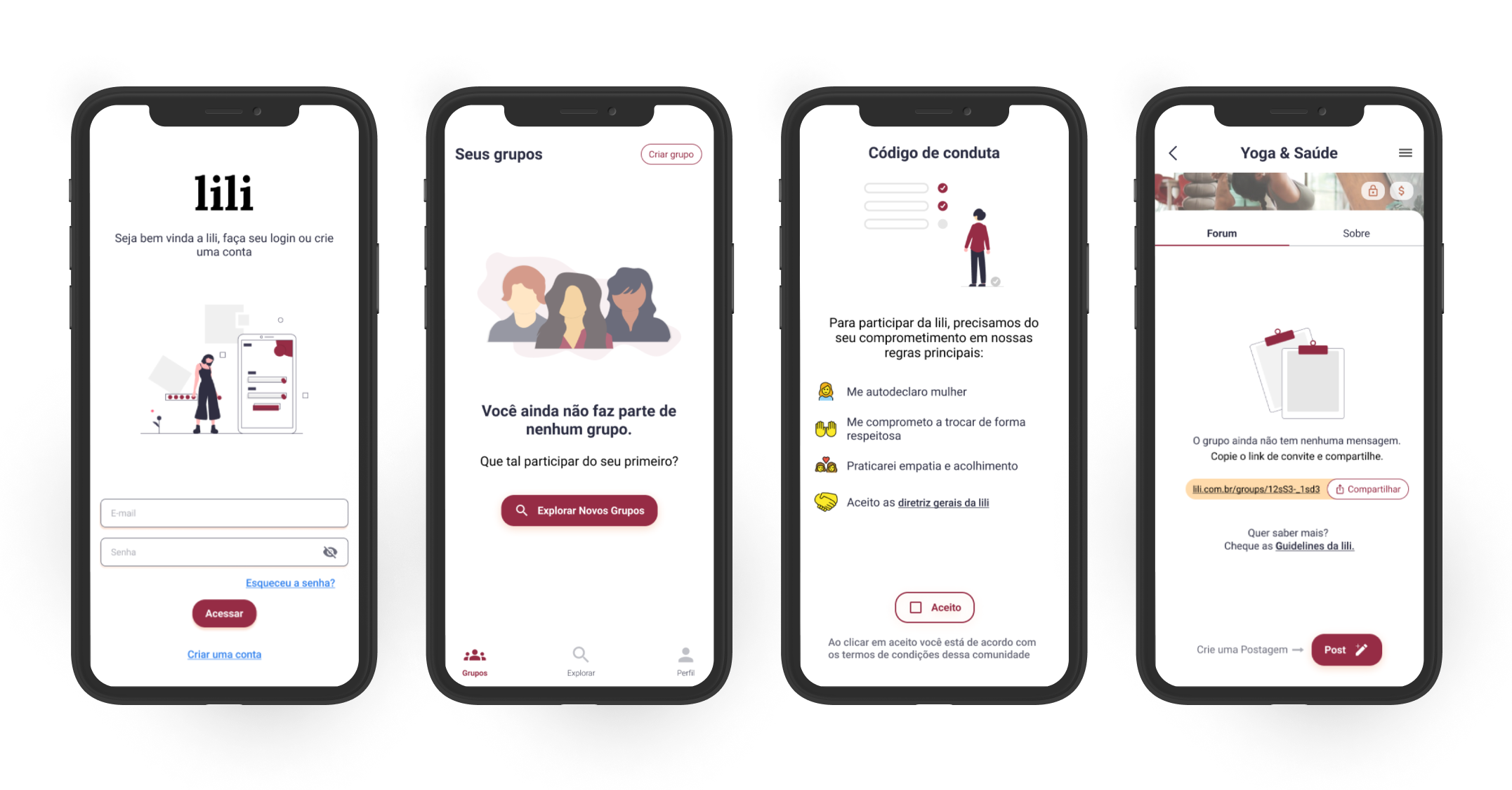
After finding the main problems of admin and group members, we could work in a definition and goal for our solution, I designed lili
A group platform built exclusively for women, where they can exchange safely and honestly about anything. With a custom space and guidelines, admins are able to build a safe environment for their users and monetize their services.
Throughout the design process, I collaborated closely with users to define features, flows, and wireframes that met their needs. After considering the development complexity and user feedback, we decided to move forward with the following four key features for Lili:
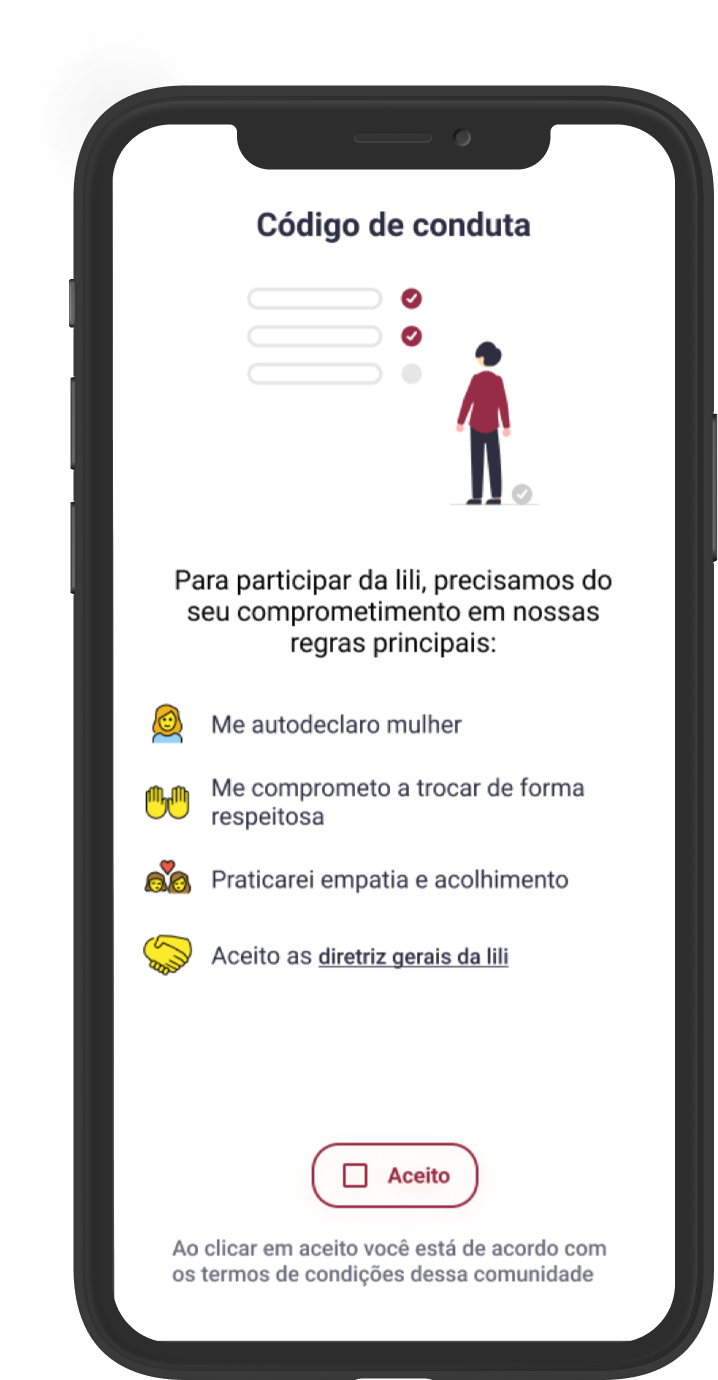
Lili is a safe space for women, and it's essential to validate users' gender to maintain this. However, we discovered in user testing that document validation was a barrier for many users.
As a solution, we now offer auto-declaration for gender validation. This approach proved to be effective, and users feel comfortable identifying themselves as women.

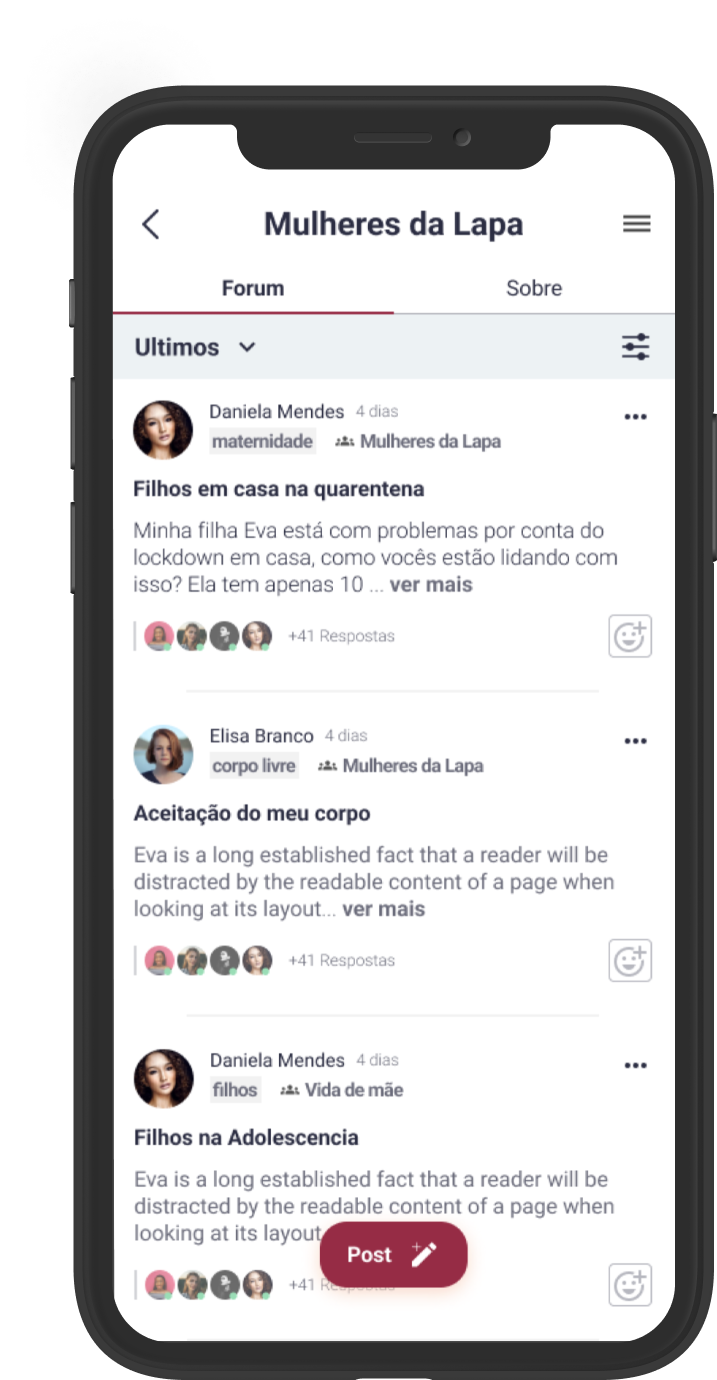
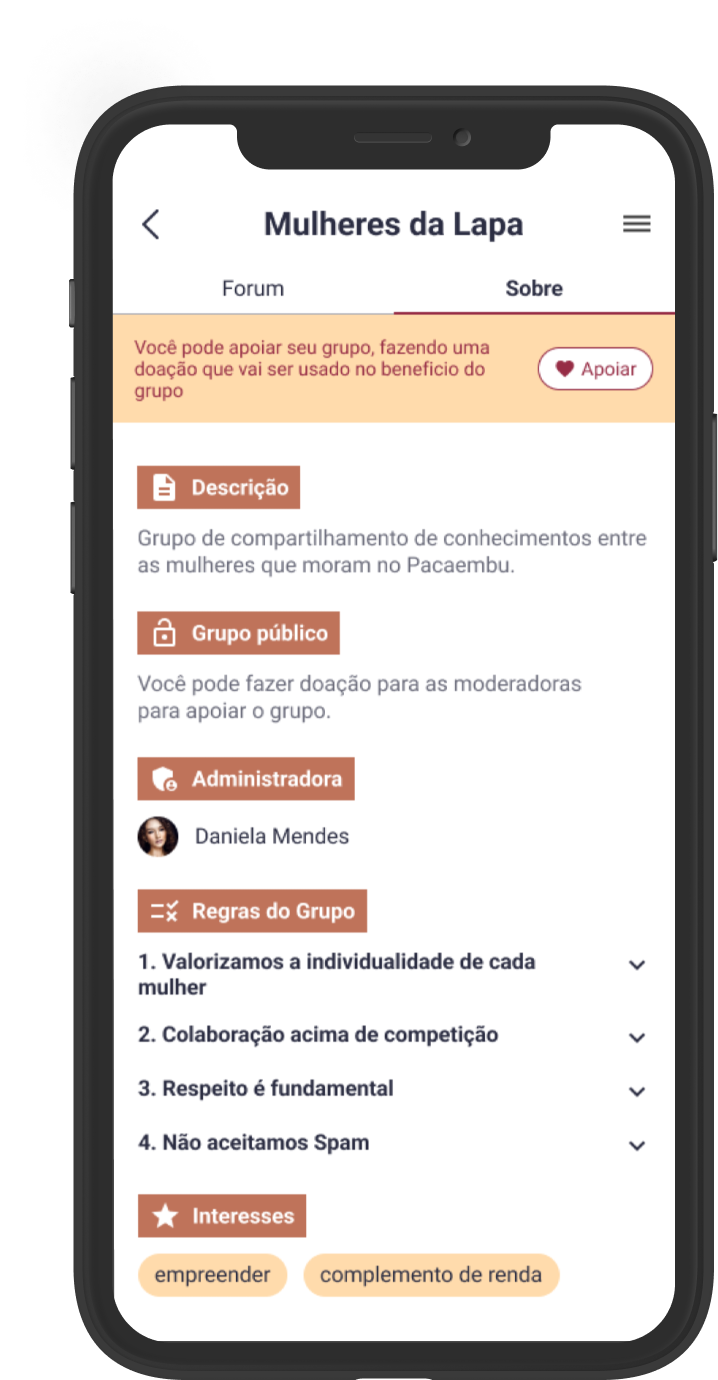
Our research showed that users struggle to follow subjects on current chat tools. To solve this, Lili provides a platform for women to connect and exchange messages based on their interests.
Users can organize messages by tags, threads, and group timelines for easy discovery.

Users can create or join open or private groups on Lili. One of the main pain points identified in the research was how to compensate group admins for their help managing communities.
Lili enables admins to receive donations or monthly payments for private groups. Additionally, admins can define interests related to their group, helping women find the right groups to join.

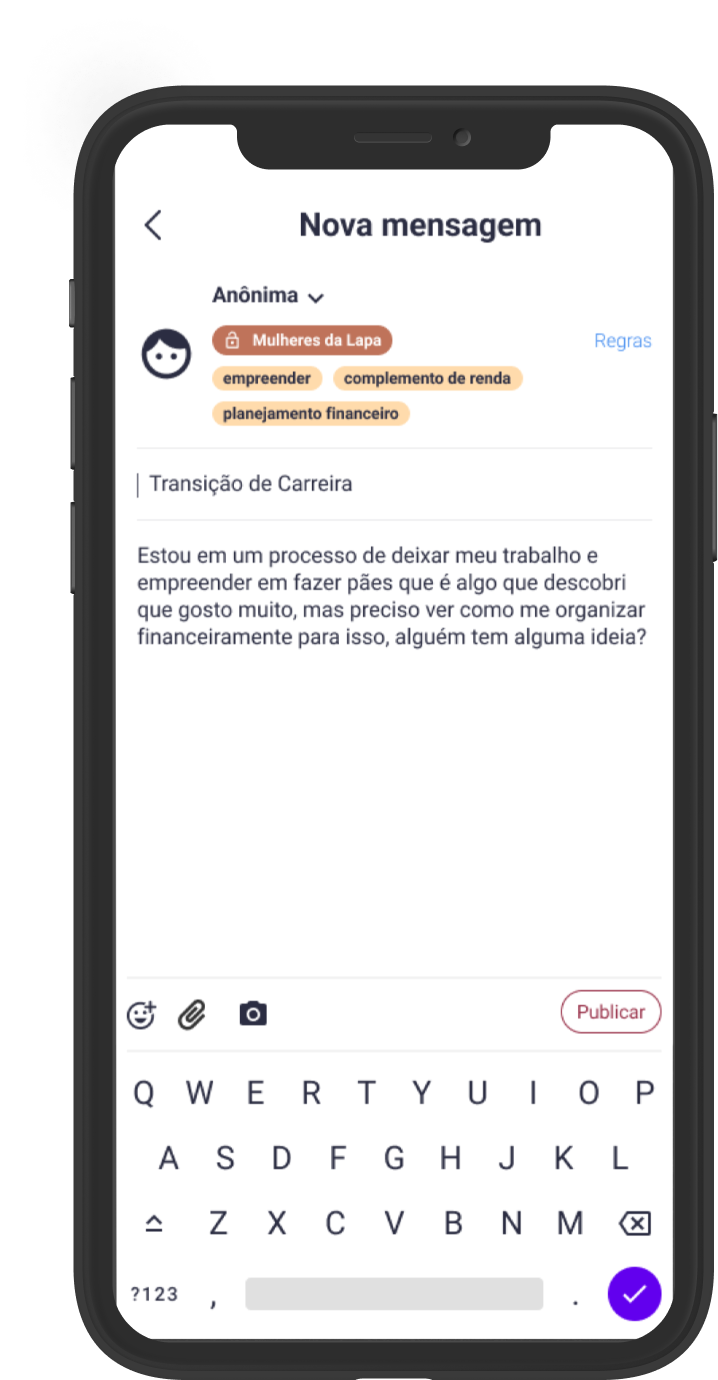
Our research and user testing highlighted the need for a feature that allows women to share sensitive subjects anonymously.
To meet this need, we developed an anonymous messaging system on Lili, which enables users to share and receive support even in the most difficult situations.

In addition to the user-centered design approach, we also implemented a comprehensive design system to ensure consistency and scalability across the product. The design system includes a defined color palette, typography guidelines, and a library of reusable components.
In line with our goal to create a welcoming and friendly environment, we carefully chose earth tones for the color palette and the Roboto font family for typography.
Throughout the project, we followed a user-centered design approach and implemented a comprehensive design system to ensure consistency and scalability across the product. The interaction with developers and stakeholders helped us to iterate together at the features, understanding the effort to develop, and converging into the feature set. We also conducted constant testing to simplify some flows and find ways to improve them.
After delivering the designs and specs to the developers, I continued to support the team with tweaks and questions until the app reached the beta phase with test users. Moving forward, we have defined three success metrics for understanding and monitoring the evolution of the app and design:
By measuring these metrics, we can track the success of the app and identify areas for improvement to better serve our users on future.