
A small local toy store wants to expand a shopping experience online for customers, growing their presence and compete with other local and national toy stores. After research, the main challenge was to give people a similar in-store experience, where they can touch, feel and decide which toy to buy.
UX Researcher, UX Designer
Sofia Gomez, Gemma Lockley, Claudine Daumur and Julio Gamez.
Market research, Lean Survey Canvas, User Interviews, Affinity Mapping, User Journey, User flow, Site Map, Wireframes, Moodboard, Competitive Analysis, Moscow, Agile Development,Google Forms, Sketch, Miro & Sticky Notes
1 week UX and 1 week UI
We’ve sent out an online survey to collect quantitative data on user buying toys behaviors, engagement with the product and their awareness of the online store. We collected 127 responses from different types of users who often buy toys.

To organize all data from the research we synthesized our findings on post-its. This process helps us to find a common pain point and future opportunities.

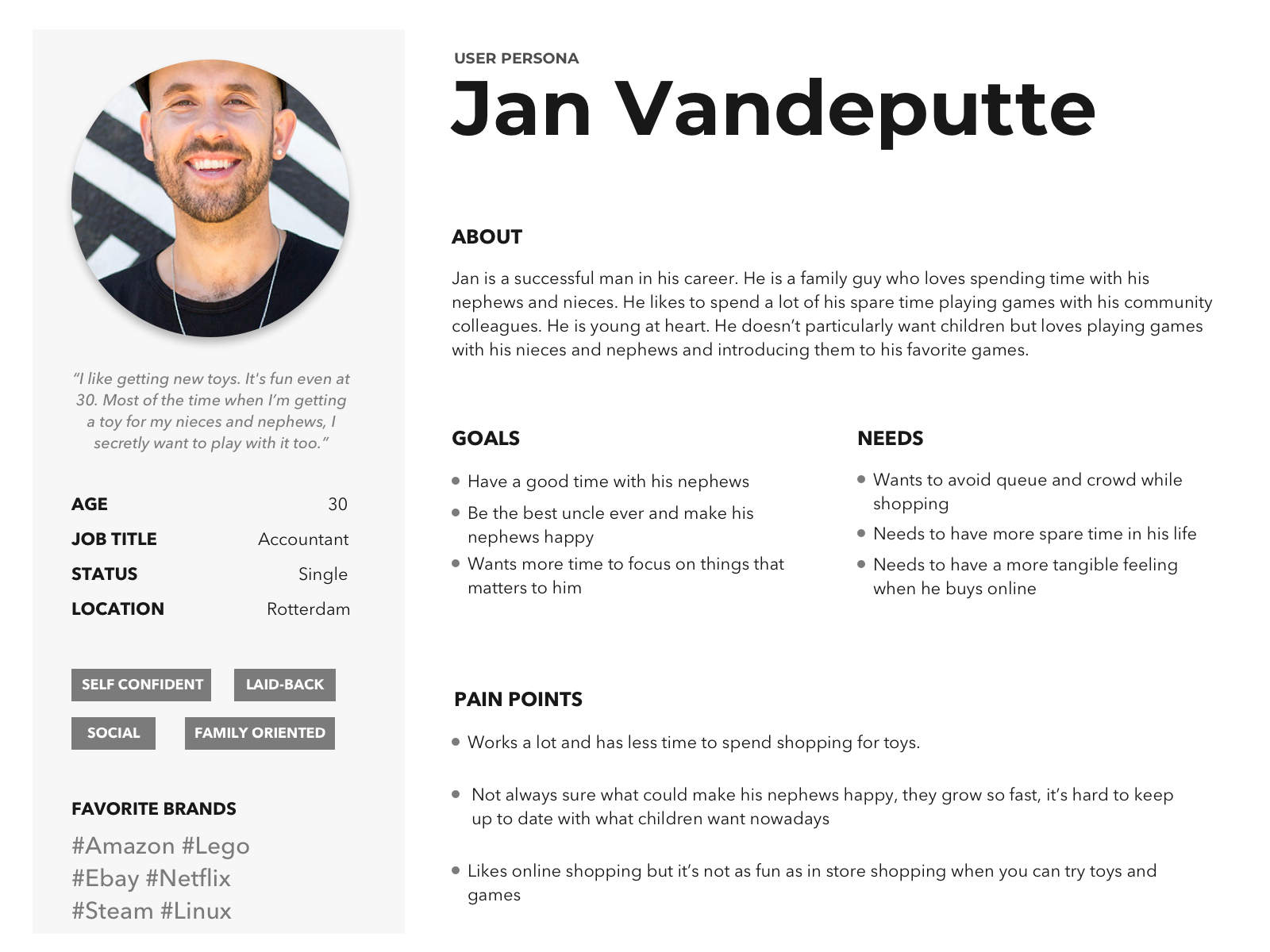
Meet Jan, our persona. He's an accountant.
Jan is a family guy. He loves playing games and has fun with his nephews.

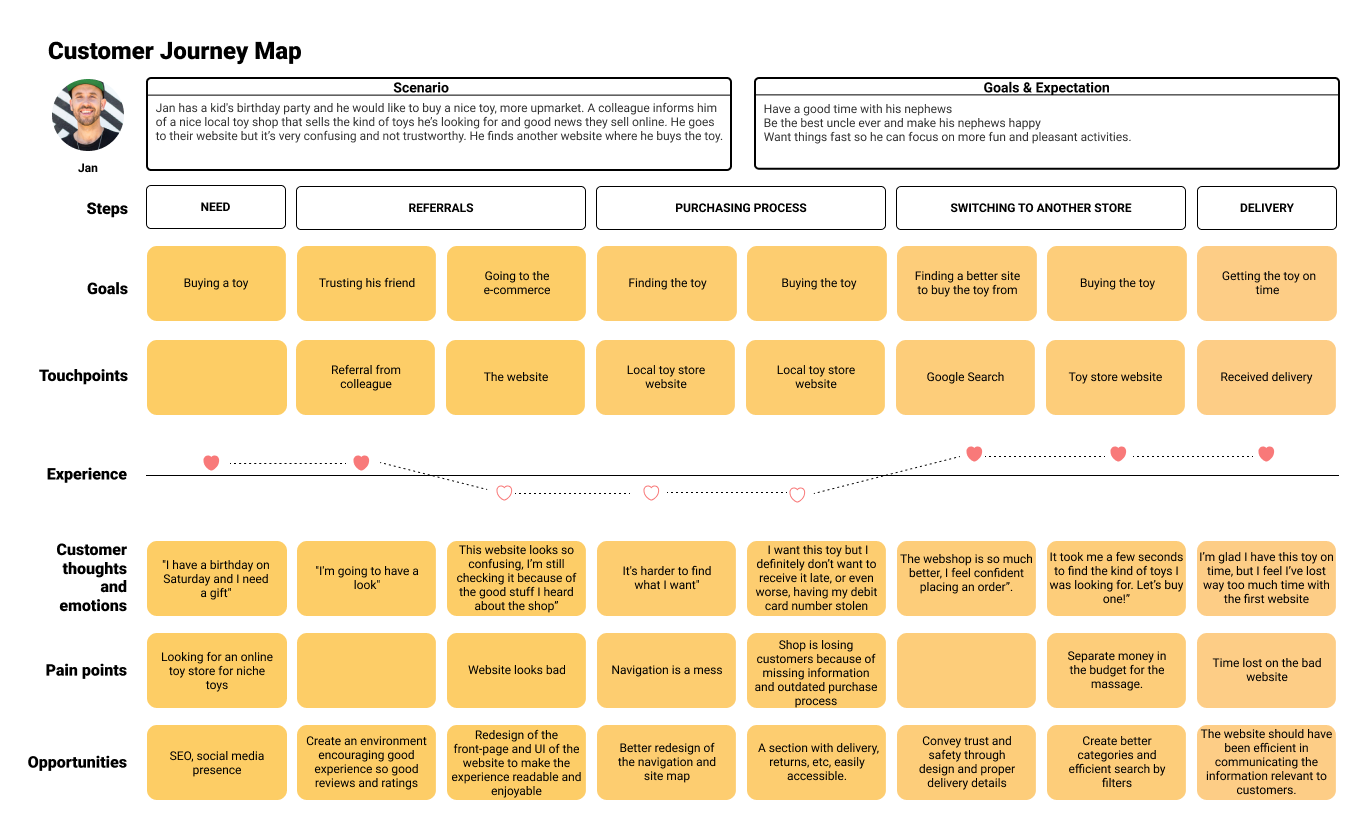
A User Journey Map helped us to understand the user experience so that we can find opportunities to make their journey better. Analyzing his current journey we found opportunities to create a tangible feeling of toys and a toy store experience that would attract regular customers.

We used the Moscow method to prioritize the features to create an MVP.
We focused on features for Increasing trust as:

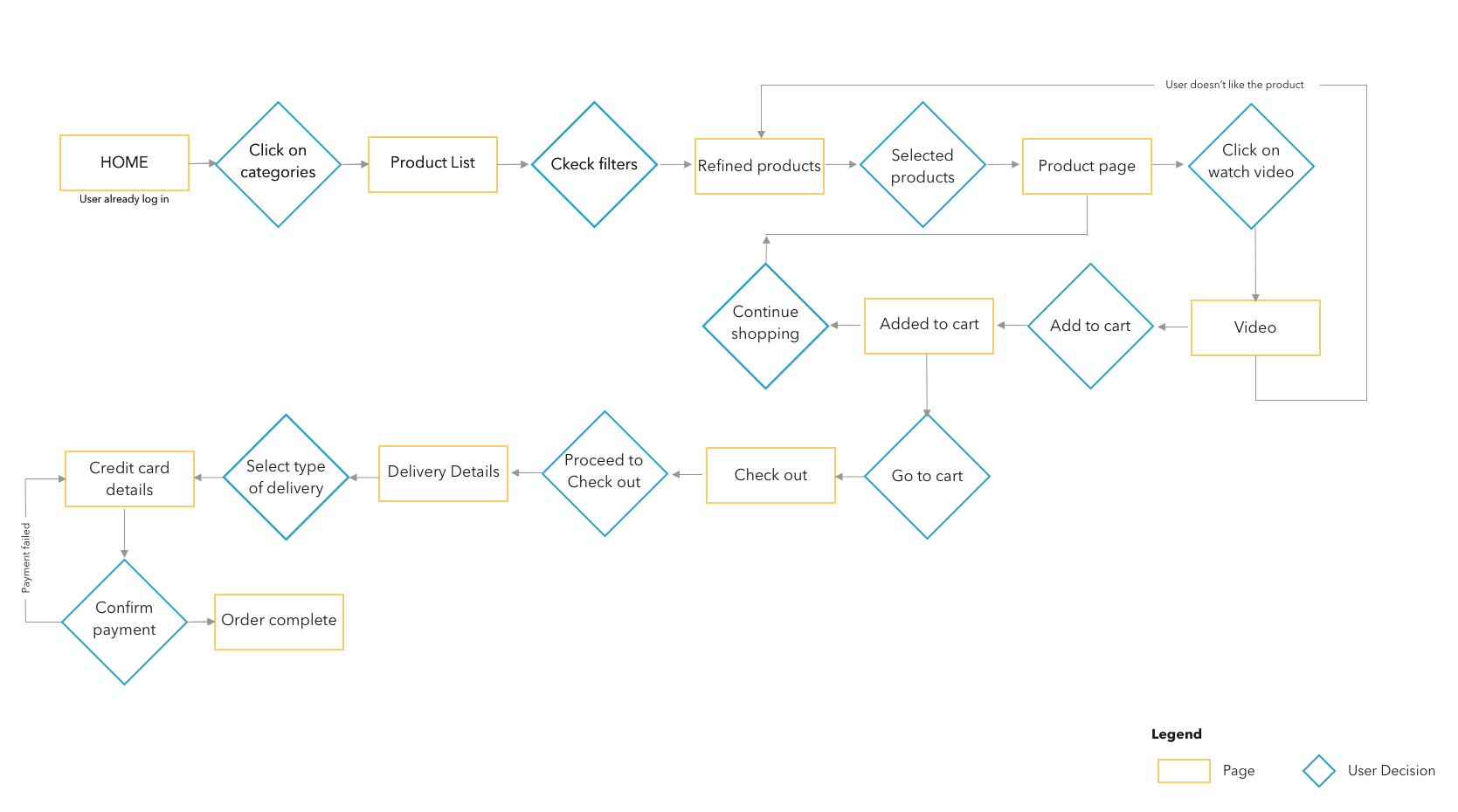
After solving the main problem with our Must Haves and Should haves, was easier to create user flows, which helped to illustrate through diagrams solutions that have the potential to work.

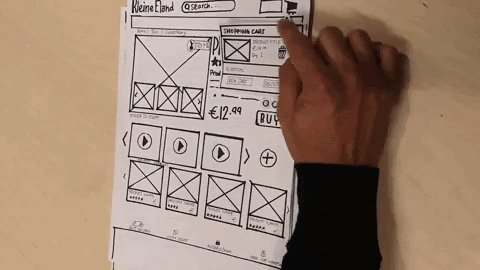
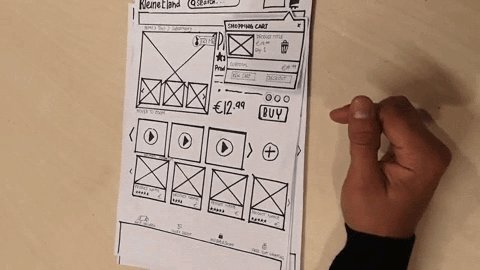
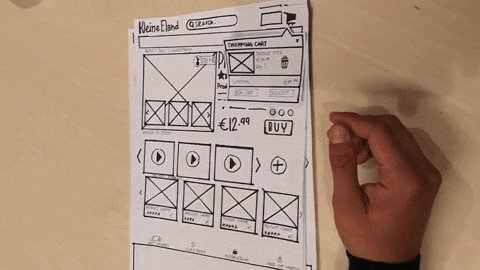
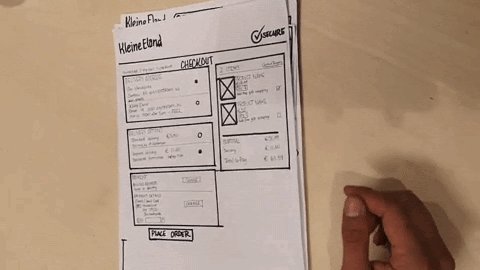
To start the process of ideate we created a paper prototype based on all the information architecture we had set up. We tested the paper prototype with a few potential users, where we could identify pain points giving us important insights.

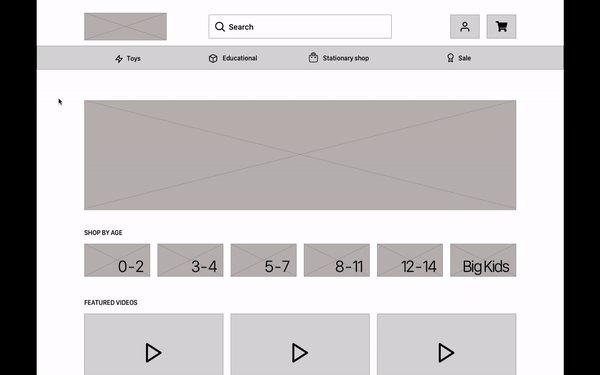
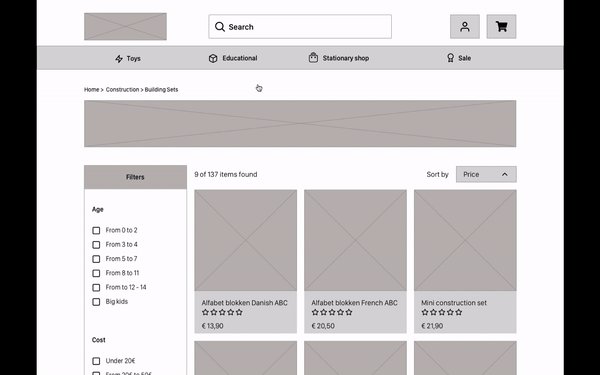
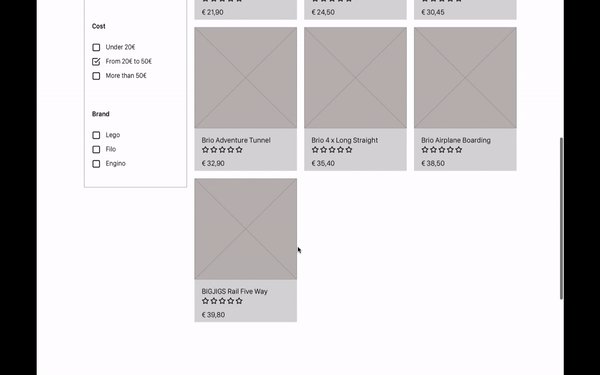
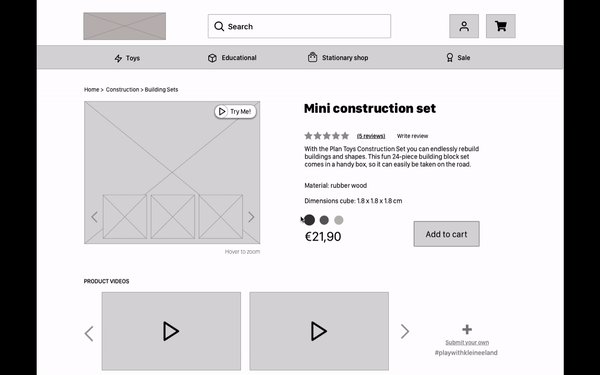
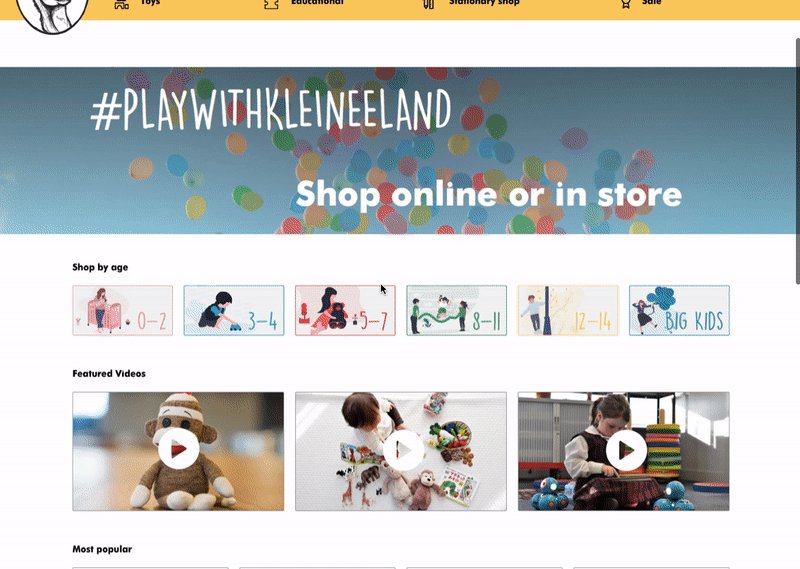
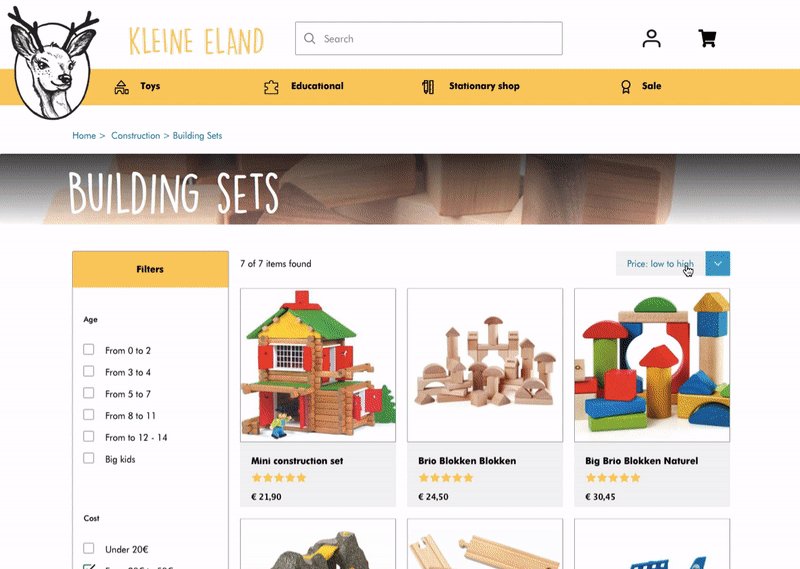
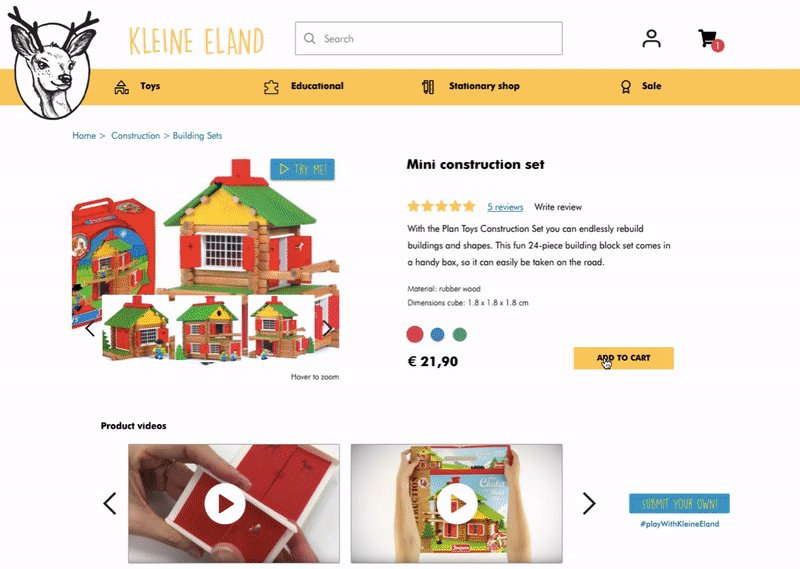
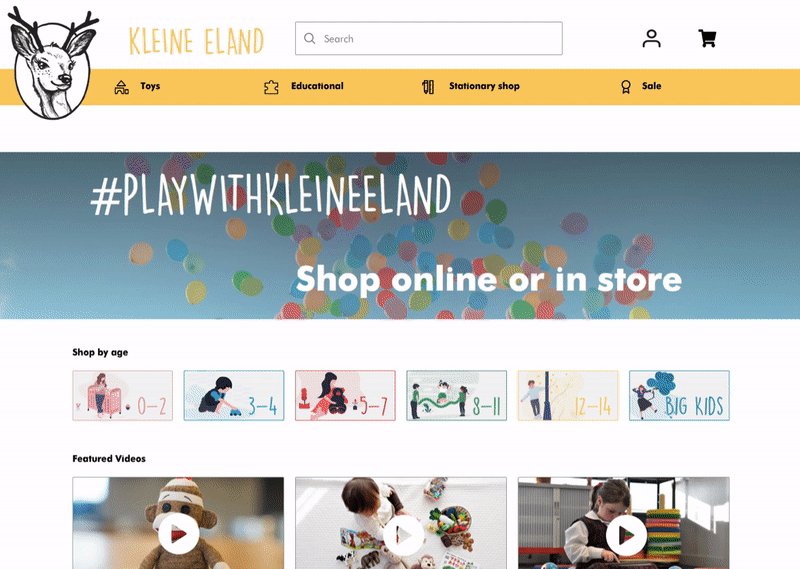
In order to digitalize our sketches, we also worked in a mid-fidelity prototype as you can see in the video below:

After presenting the mid-fidelity prototype we continue the research process conducting a usability test, in order to have a concise product and have support data from users. We conclude from the test that they:






As the Design Thinking method is a continuing process we should always have in mind that improvements can be made from the prototype until the implementation, but in this case, as a student project, we didn't have a chance to develop the final working solution. So the next steps could be to present the project for the toy store and see if they are interested in it. They already liked the results we showed them after conducting the usability test, so would be nice to hear their feedback about the prototyping results.