
Migraine is the 3rd most prevalent illness in the world. Based on that, I tried to develop a project for people who suffer from migraines to understand their triggers and get a better diagnosis using Artificial Intelligence and Machine Learning to map their symptoms.
Many apps promise to help you create a migraine diary, but they don't solve the main problem by helping the user understand your migraine's trigger. The challenge here is to create a tool that allows people and doctors to understand their crisis better to avoid triggers and try to live a better life.
UX Researcher, UX Designer & Interaction Designer
Market research, Lean Survey Canvas, Survey, Interviews, Affinity Mapping, User Journey, User flow, Site Map, Wireframes, Moodboard, Competitive Analysis, Moscow, Agile Development,Google Forms, Sketch, Invision, Miro & Sticky Notes
1 week UX and 1 week UI
Mobile
I started applying a survey to gather quantitative and qualitative data about user behaviors regarding migraine crisis. I collected 16 responses and interviewed 6 people (patient and neurologist) to find out more about their challenges.
We synthesized our findings with affinity mapping to discover the trends from our user research identifying pain points and define an apparent problem to solve.
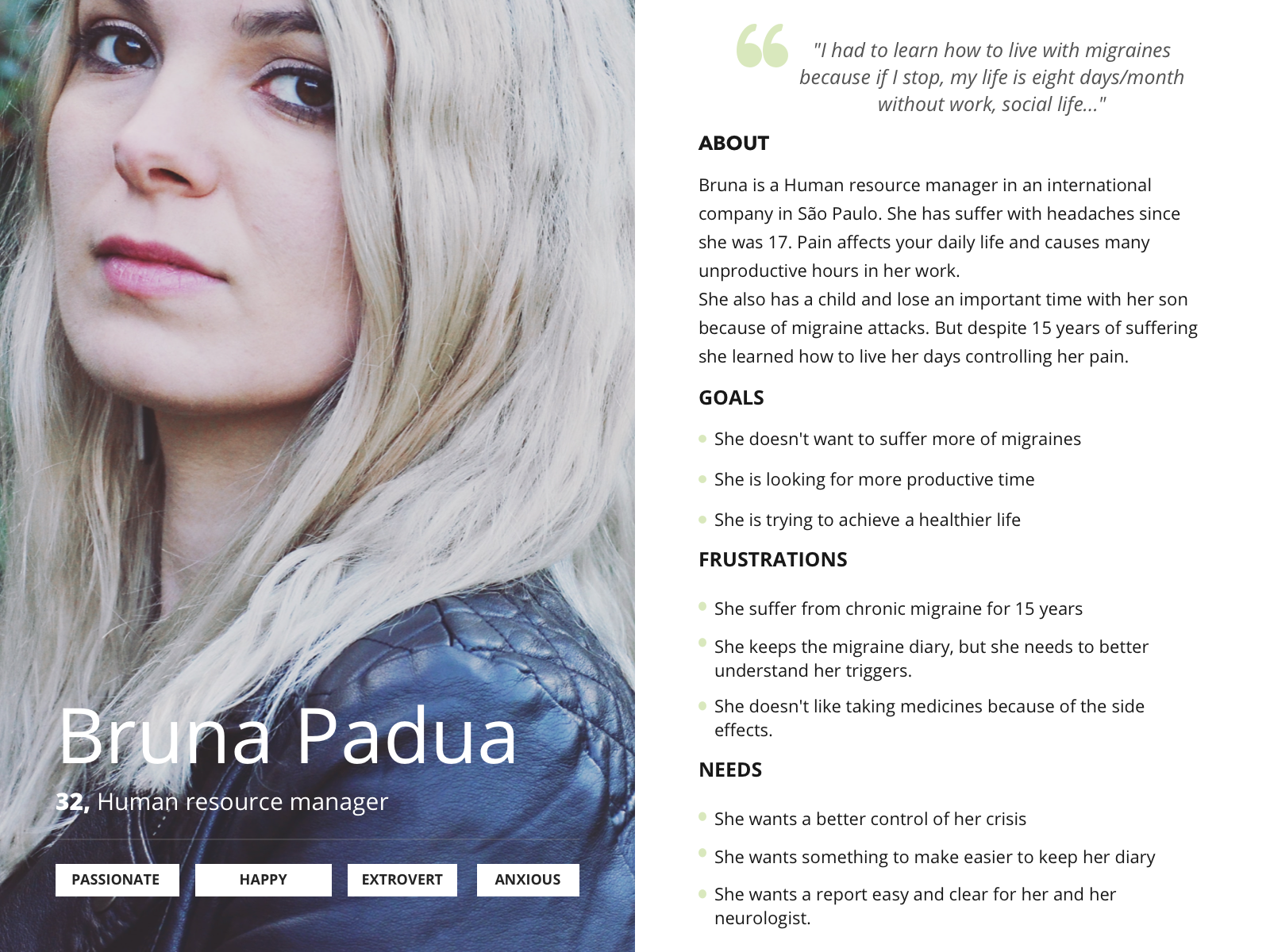
Based on our research, I recognized two key user types that our product tried to solve problems.
We decided to focus on Persona 1 since she suffers from chronic migraines for more than a decade. She has to learn how to live with migraines, not to interrupt her personal life.

People with migraine need to find a better way to live with their diagnosis because migraine affects their life constantly.
An app for migraine sufferers to help identify the factors that trigger their crisis. As a MVP users can insert daily information to help themselves identify their triggers. After collecting data the app helps them with a meaningful report that they can share with their neurologist to understand and guide treatments.

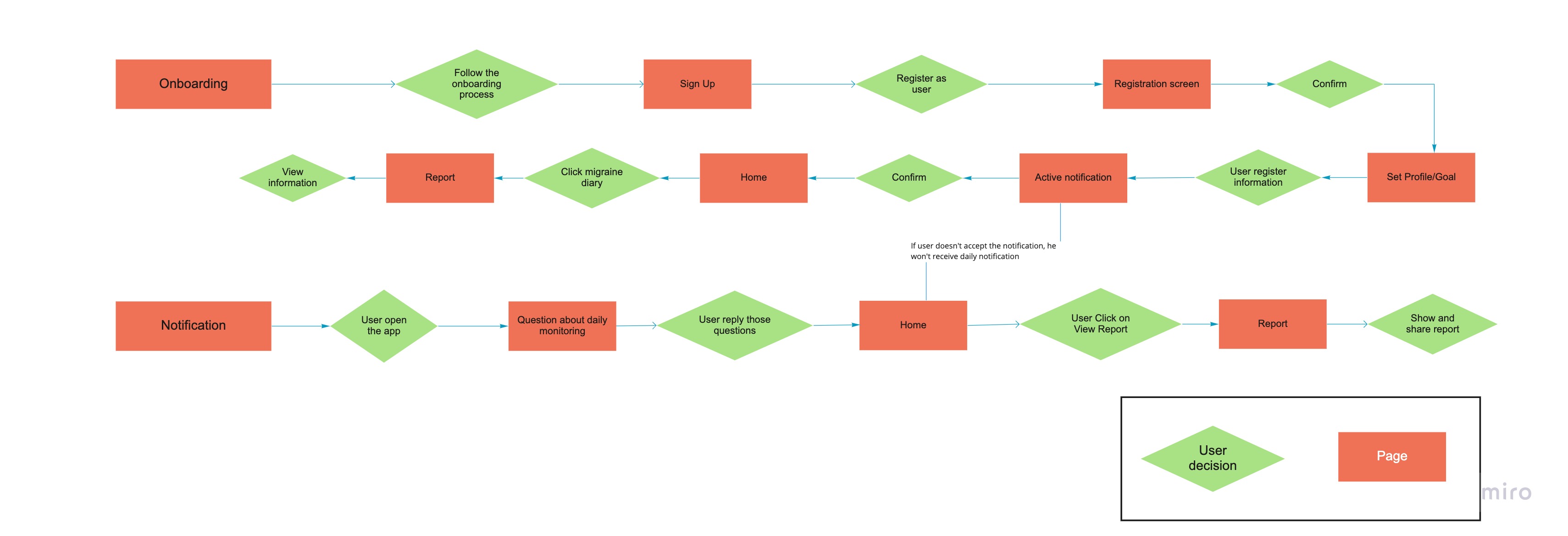
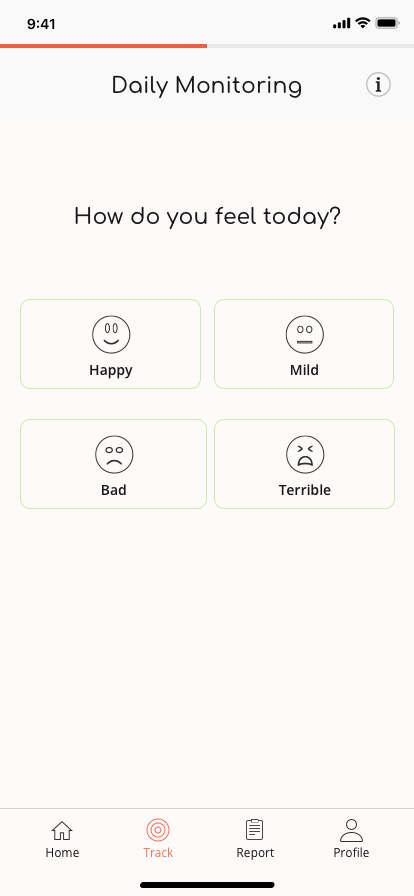
As an MVP, I prioritized creating a user flow that focuses on the path where users set goals, register daily information, and see their reports with the analysis made by AI. The site map and user flow helped me clearly define the screens to prototype.

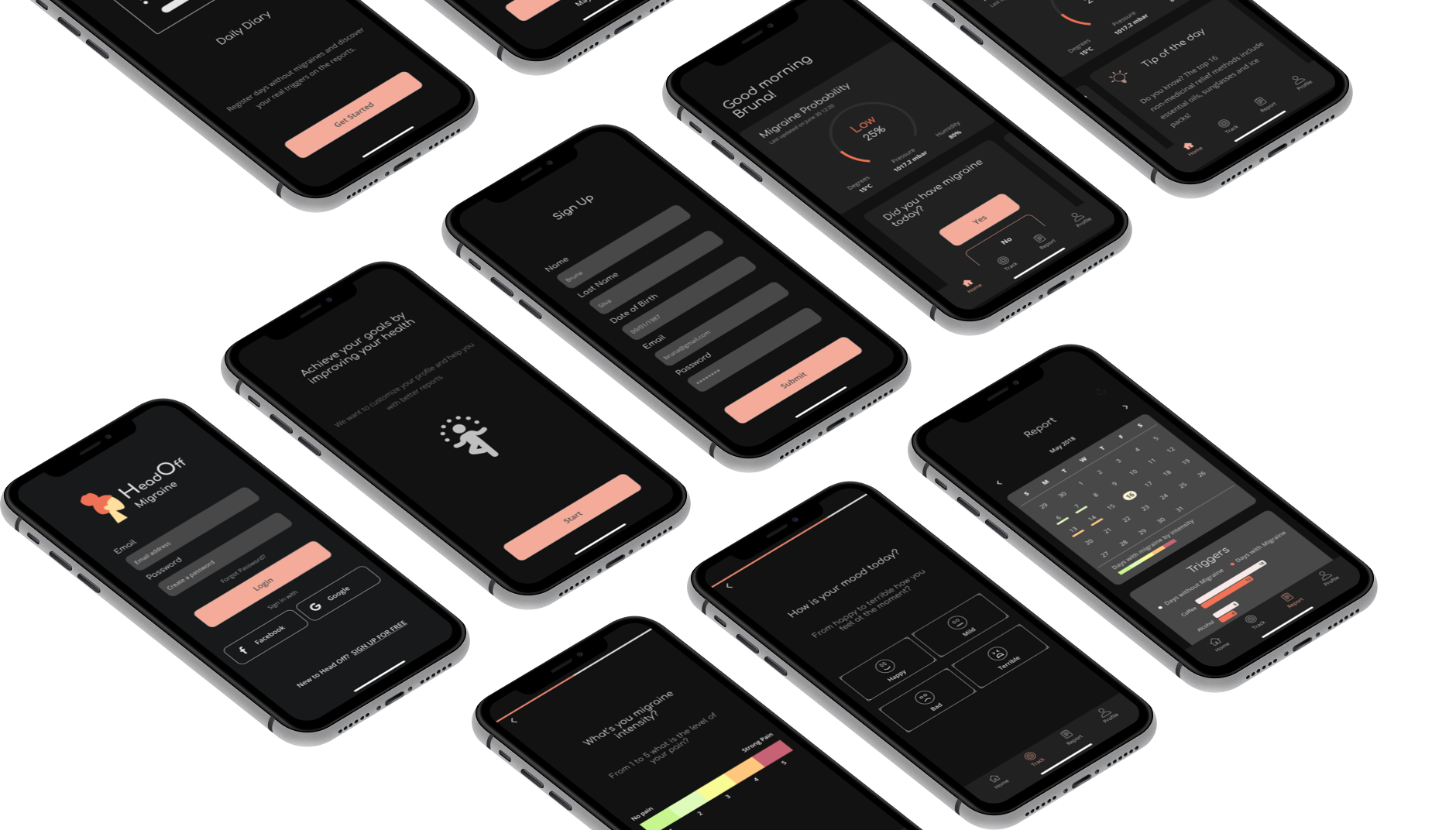
After wireframing, I started developing a interface language that promotes the value attributes inside the app.

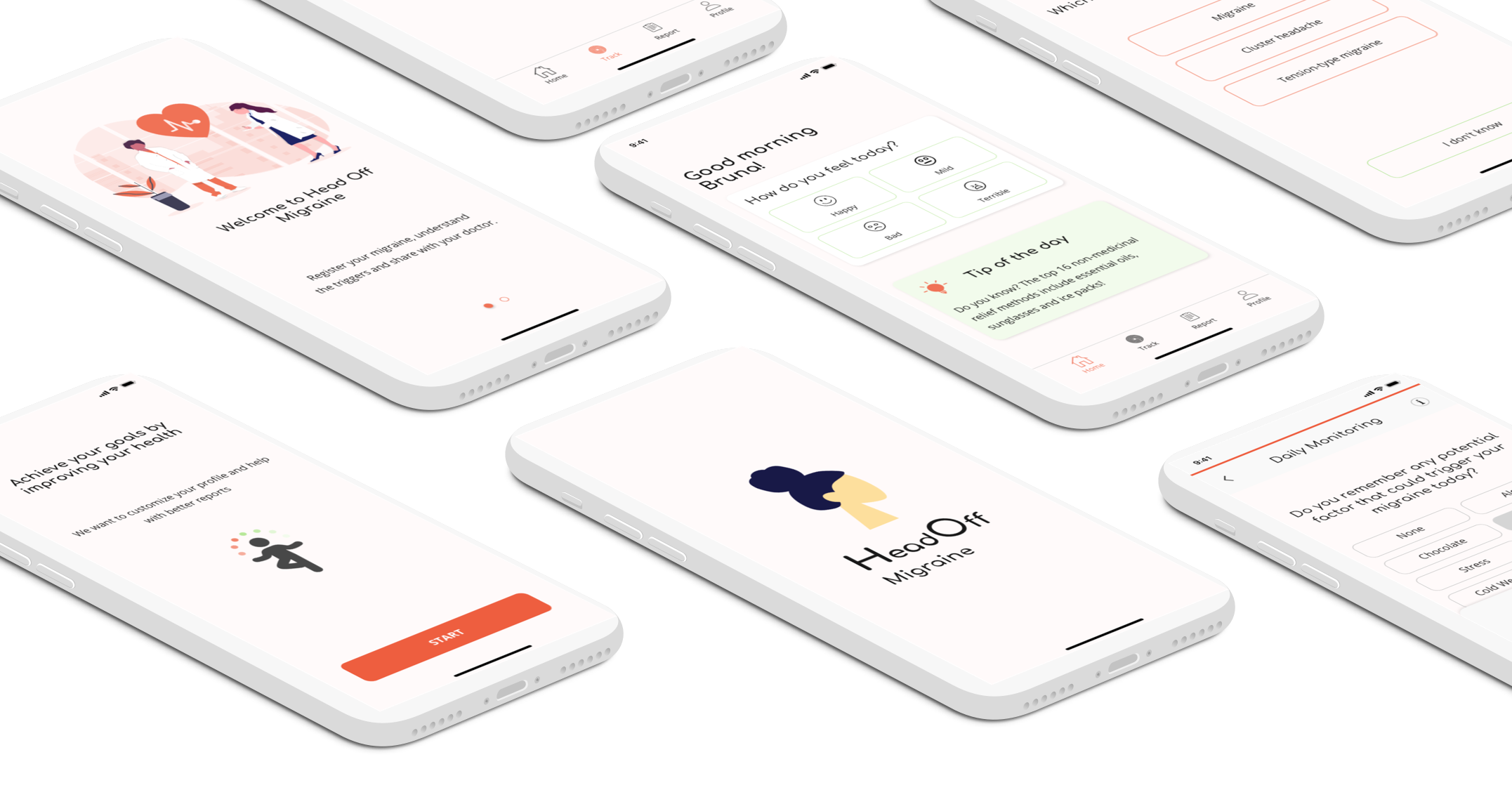
Following the double diamond principles, I repeated the process until reaching a satisfying result, both in design and information architecture.
Always trying to learn, prototype and measure with my tests.
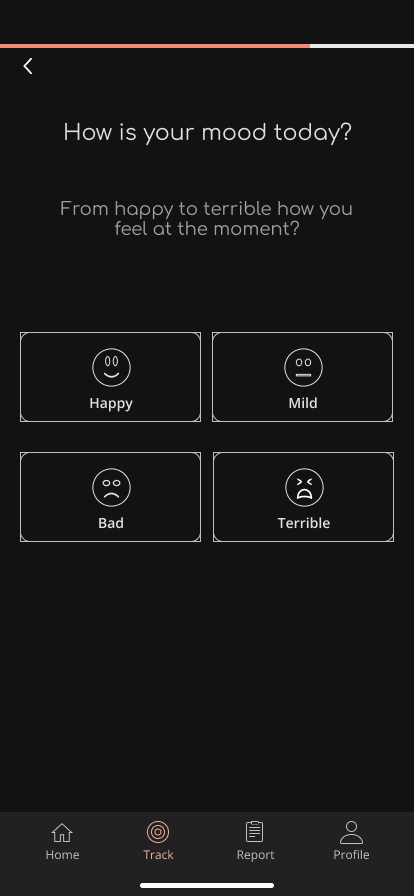
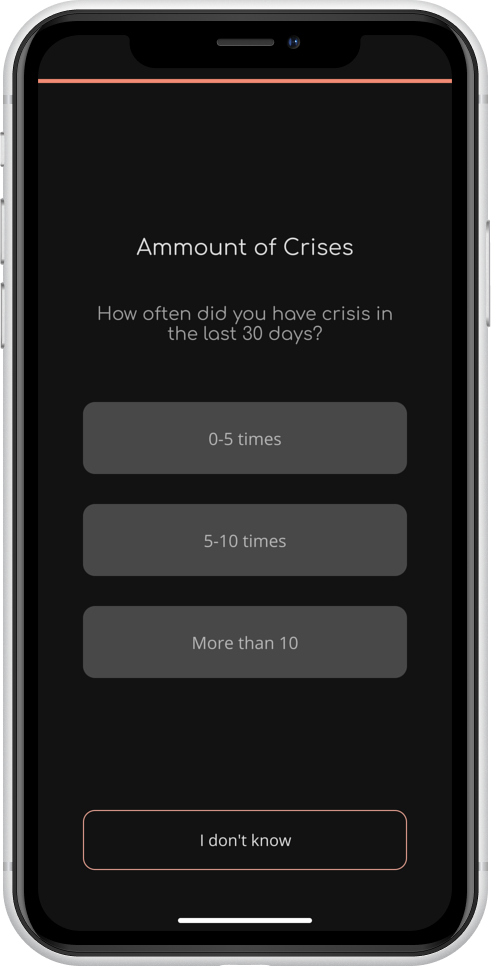
The major outcome I had with my first prototype was about the dark mode since it was a beneficial feature for migraine patients. Another point was related to copy-writing. For that, I adapted the text following the feedbacks and avoid jargons.


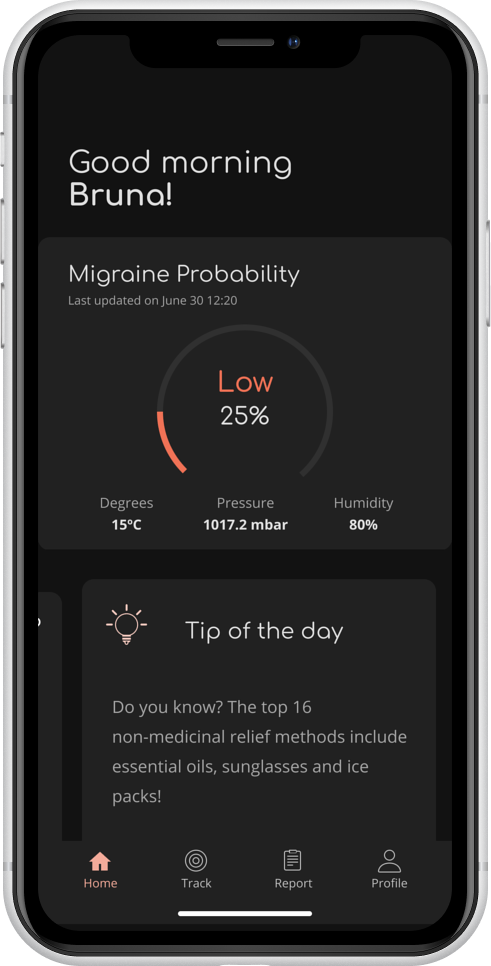
Users can set their profile to receive a customized diagnosis, for that the plan is to use Artificial intelligence to build personalized models.

Migraine prevention will help you get an accurate trigger by identifying weather patterns and possible triggers that can provoke your migraine.

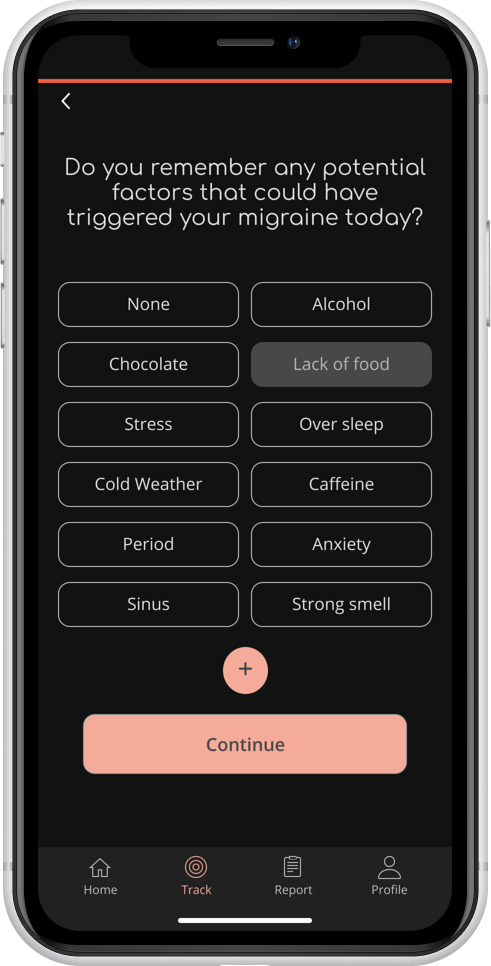
Users can specify common causes to identify when they trigger or not a migraine crisis.

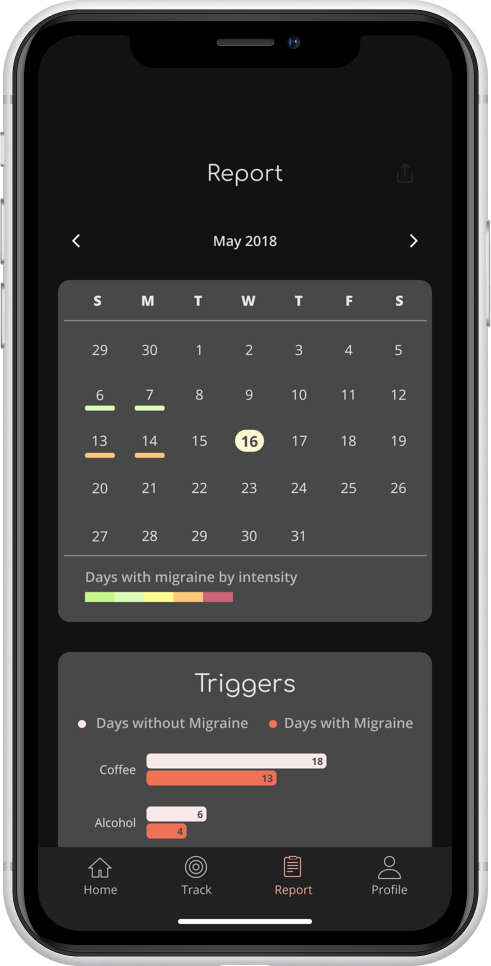
Based on data entered on Daily Monitoring, users will see a report to share with doctors. It will contain not just information about possible triggers, but also for activities that don't cause migraines.

I'm currently working with a developer to launch it as a hybrid app. The idea is to have the first users testing current features, enabling us to improve and release the final version. I'm still performing tests with the prototype to improve the journey, especially the report. The plan is to implement possible changes as an A/B Test to have a concise product for users.